Bir blogun en önemli öğelerinden biride temasıdır. İyi ve kaliteli bir blog kurmak istiyorsanız temaya önem vermelisiniz. Yeni bir blog açtınız ve temaya ihityacınız var. Biraz araştırmadan sonra güzel bir tema buluyorsunuz fakat asıl kabus ondan sonra başlıyor. Bulduğunuz temanın dili muhtemelen ingilizce. Hatta temada anlamsız şeyler var. Çalışmayan eklentiler, farklı sitelerin linkleri vs..
İşte o zaman editleme devreye giriyor. Çoğu yeni başlayan blog yazarları bu aşamada çuvallıyor. Çünkü bu aşamada kod bilgisi gerekiyor ve kişi bunu gözünde büyüterek tasarımdan bile vazgeçebiliyor. Aslında tema editlemek çok basit her ne kadar tasarımın kodlarını açtığınızda karşınıza bir yığın yazı yumağı ve anlamsız sayı, harf ve işaretler çıksa da bunlarında bir anlamı var. Ben bu yazımda sizlere bir örnek üzerinden bir tema nasıl eklenir ve editlenir onu anlatacağım. Sizde göreceksiniz ki aslında gayet basit olay :)
Öncelikle bir tema seçiyorum. Temanın ismi "Westen" bu tema üzerinden size editleme nasıl yapılır aşama aşama anlatacağım. Temanın demosu burdan temaya bakarak neleri editleyeceğimi görebilirsiniz. Slaytı düzenleme, temayı türkçeleştirme istenmeyen yerlerin çıkarılması gibi..
Temayı bloga yükledikten sonra editlemek için temanın kodlarını açıyoruz.
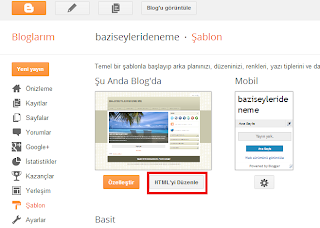
Blogger.com > Şablon > HTML'yi düzenle
Blogger.com > Şablon > HTML'yi düzenle
Blogger.com
Şablon; Sayafının üstünde yedekleme butonu var burdan tasarımınızı yedekleyin eğer kodlarken bir sorun çıkarsa tasarımı eski haline getirebilirsiniz.
Ardından "HTML'yi Düzenle" Butonuna basın.
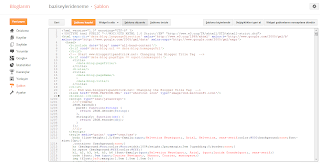
"HTML'yi Düzenle" butonuna bastıktan sonra karşınıza çıkacak kodlar.
Bu açılan son sayfada westen tasarımının xml kodlarını görüyoruz. Editlemeyi bu kodlar üzerinde yapacağız. Öncelikle arayacağımız bir kolu kolay bulabilmek için Ctrl + F kombinasyonuyla arama kutucuğunu açıyoruz.
Dikkat: Bunu kodların olduğu bölüme tıklayarak yapın. Yoksa arama kutucuğu sayfada açılır ve istediğiniz kodu bulamazsınız.
İlk olarak başlığı editleyelim. Başlıktaki üçüncü buton "DOWNLOADS" Şimdi bizim amacımız bu yazıyı değiştirmek ve link vermek. Kodların olduğu sayfaya geliyoruz ve Ctrl + F kombinasyonuyla bu kelimeyi aratıyoruz.
Resimde de görüldüğü aradığımız kelimeyi kodda bulduk. Koddaki downloads yazısı yerine ne yazarsanız başlıkta o olur. Gelelim link eklemeye koddaki <a href='#'> # yerine linkinizi yazın. Başlık editleme bu kadar :)
Bu mantıkla slaytı veya istenmeyen ingilizce kelimeleri editleyebilirsiniz.
Bir başka editlemede istenmeyen eklentilerin kaldırılması. Misal bazen temaların yandaki paylaş butonları çalışmıyor bu durumda tamir etmektense kaldırmak daha kolay olduğu için kaldırıyoruz. Buda şu şekilde oluyor. Arama kutucuğunu açarak "Facebook" diye aratın ve ordaki paylaş kodlarını başından sonuna kadar silin.
İşte yeni hali. ( Paylaş butonları yok)
Görüldüğü gibi zor bir şey değil. Başta biraz karmaşık gelebilir zaman zaman yanlış kodları silebilirsiniz. Ama uzmanlaştıktan sonra bu işten keyif bile alıyorsunuz. En temel kod bilgisi budur. Bunu iyi öğreninirseniz ilerde zorlanmazsınız.






Yorumlar